Pehmusteet voivat viitata johonkin seuraavista:
1. Pehmuste on termi, jota käytetään kuvaamaan prosessin, jossa täytetään kenttä, jossa on merkki. Jos esimerkiksi nimikenttä vaatii kymmenen merkkiä ja nimesi oli "Bob" (3 merkkiä), kenttä olisi "Bob0000000", jossa 0: t ovat pehmustemerkkejä.
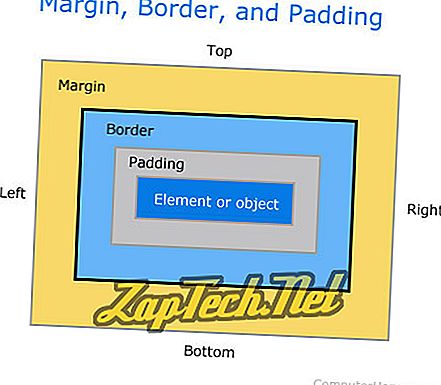
2. Padding on valkoinen tila, joka ympäröi välittömästi elementin tai muun Web-sivun kohteen. Alla oleva kuva auttaa osoittamaan eron pehmustuksen ja marginaalin välillä, kun työskentelet CSS: n kanssa. Kuten voidaan nähdä, pehmuste on rajalla, ja marginaali on rajan ulkopuolella. Esimerkiksi pöydän solulla voidaan lisätä solukkomuotoa